记录在NexT主题中添加gitalk评论系统的步骤。
gitalk:一个基于 Github Issue 和 Preact 开发的评论插件
详情Demo可见:https://gitalk.github.io/
Register Application
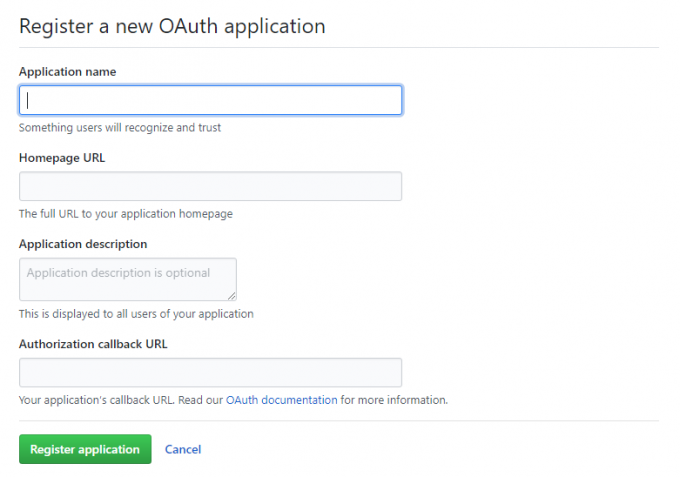
在GitHub上注册新应用,链接:https://github.com/settings/applications/new
参数说明:
Application name: # 应用名称,随意
Homepage URL: # 网站URL,如https://asdfv1929.github.io
Application description # 描述,随意
Authorization callback URL:# 网站URL,https://asdfv1929.github.io
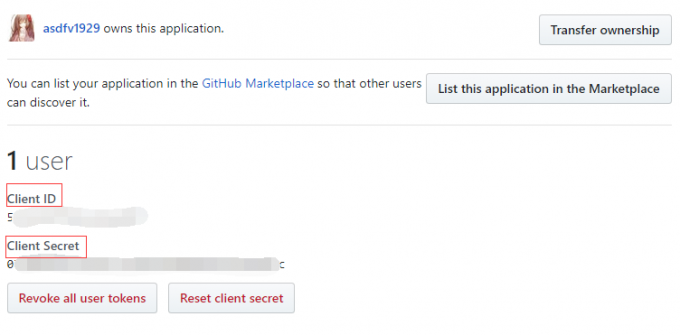
点击注册后,页面跳转如下,其中Client ID和Client Secret在后面的配置中需要用到,到时复制粘贴即可:
gitalk.swig
新建/layout/_third-party/comments/gitalk.swig文件,并添加内容:
comments.swig
修改/layout/_partials/comments.swig,添加内容如下,与前面的elseif同一级别上:
index.swig
修改layout/_third-party/comments/index.swig,在最后一行添加内容:
gitalk.styl
新建/source/css/_common/components/third-party/gitalk.styl文件,添加内容:
third-party.styl
修改/source/css/_common/components/third-party/third-party.styl,在最后一行上添加内容,引入样式:
_config.yml
在主题配置文件next/_config.yml中添加如下内容:
以上就是NexT中添加gitalk评论的配置,博客上传到GitHub上后,打开页面进入某一博客内容下,就可看到评论处。
部分问题解决方法,可参见:
https://liujunzhou.top/2018/8/10/gitalk-error/

