之前有访问过一些大佬的个人博客,里面有个在线联系功能,看着不错,所以也试着在自己的站点上接入了此功能。
注册
首先在DaoVoice注册个账号,点击->邀请码是2e5d695d。
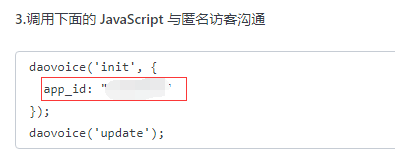
完成后,会得到一个app_id,后面会用到:
修改head.swig
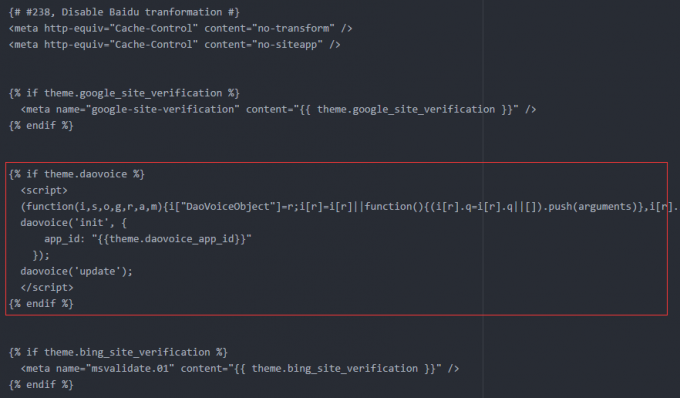
修改/themes/next/layout/_partials/head.swig文件,添加内容如下,注意’//widget.daovoice.io/widget/2e5d695d.js’ 中js文件名改成自己的id就行:
主题配置文件
在_config.yml文件中添加内容:
聊天窗口配置
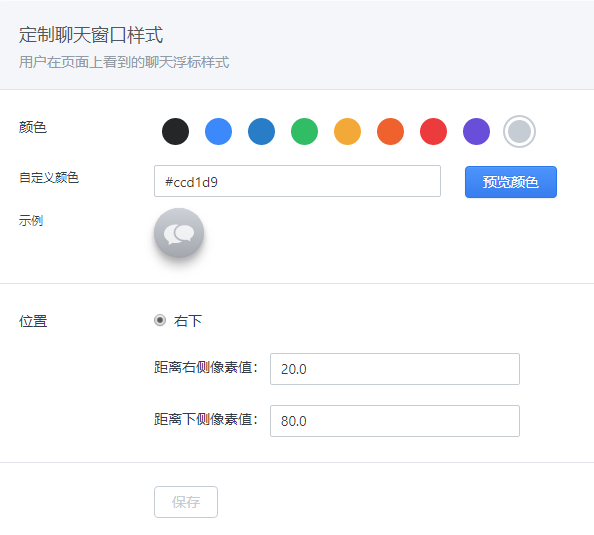
附上我的聊天窗口的颜色、位置等设置信息:
至此,网页的在线联系功能已经完成,重新hexo g,hexo d上传GitHub后,页面上就能看到效果了。
就比如说你现在往右下角看看(~ ̄▽ ̄)~ ,欢迎撩我(滑稽)。